Almost all popular IDEs in the market now support remote development features to some degree. Recently, even Zed, a newcomer in this era, also announced support for remote development using SSH, although it still lacks many other features. In this article, I want to describe five main reasons that remote development is a crucial feature of modern IDEs. We will also examine this feature in the most popular modern IDEs, such as JetBrains IDEs, VS Code, Fleet, Neovim, IDX, and Zed.
· What is remote Development?
∘ Architecture of remote development
∘ Key features of an IDE for remote development
· Why does the remote development feature matter?
∘ 1- Offload heavy computation to the development server
∘ 2- Reduce costs by sharing resources between developers
∘ 3- Faster onboarding and standardized environments
∘ 4- Coding faster from everywhere
∘ 5- Decrease security risks
· Remote Development in Modern IDEs
∘ Zed
∘ JetBrains IDEs (JetBrains Gateway)
∘ Fleet
∘ VS Code
∘ Neovim
∘ Project IDX
· Final ThoughtsWhat is remote Development?
Remote development is not a new concept in software development. Since computers are connected by a network, we are able to connect to a remote machine, open or create source code files in the terminal, and edit them remotely. However, this approach has many limitations, even when using powerful text editors such as Vim or Emacs on the remote machine.
There are some approaches that we can connect to a remote machine and start development:
- Connecting to the remote machine using a network protocol such as SSH from our local terminal, run terminal-based editors such as Vim or Emacs on the remote machine, and start coding!
- Running remote desktop applications such as TeamViewer or AnyDesk on a local machine and connecting to the remote machine using them and running IDEs there.
- Using a remote windowing system like X11 (X Window System) or VNC to connect to the remote machine and render entire window hierarchies on the client side. This is a client-server approach and very suitable for GUI applications. I wrote several articles a few years ago and used the X11 for remote development.
- Using a thin client application on the client side, running a server (or backend) on the server machine, and only transferring required data for the thin client. This approach is very similar to the X11 approach, but we don't transfer windowing data, so the application will be limited but much faster.
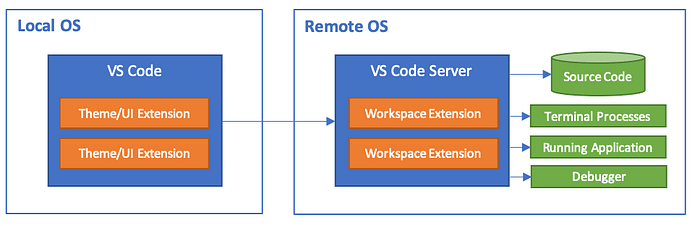
Architecture of remote development
All approaches above have their own advantages and disadvantages and can apply to remote development. For example, the remote desktop applications might be more suitable for customer support, or the remote windowing system is more suitable to support running different kinds of GUI applications remotely. The thin client approach is more suitable in terms of remote development. In this way,
since all developers have at least one IDE on their machine, the IDE can act as a thin client and communicate with the remote development server to get the required data for the IDE to provide features like syntax highlighting, code completion, code analysis, and so on.
The remote development server is also responsible for running the application.

Communication steps between a developer's IDE and the remote development server:
- IDE (the thin client) connects to the remote machine or container. SSH is the favorite and most common protocol for this.
- IDE starts downloading, installing, and running the IDE server (or backend) on the remote machine. This server will be the contact point between the IDE and remote machines and manage the remote machine on behalf of the IDE.
- Based on the project configuration, which can inferred from the source code, dev container config file, or other standards, IDE and IDE server start to configure themself. For example, IDE installs require plugins or os processes to be executed, and IDE servers run some processes, such as language servers or plugin backends (if needed).
- The IDE and the IDE server are ready to use by the developer and update each other according to developer requests (for example, running or debugging …)
Key features of an IDE for remote development
At best, we expect that an IDE supports all features that it has also in remote development scenarios.
However, in practice, some IDEs and editors, such as Fleet or Zed, are at the early stage of remote development adoption and do not support all features. On the other hand, VS Code or JetBrains IDEs that have supported remote development for years support most of them but might not support some standards or features:
- Remote debugging and running the project
- Port forwarding from remote to local machine
- Terminal on the remote machine
- Support extension on the remote machine
- Support standards configuration for Dev environments such as Dev Containers or Devfiles
- Support different CDE providers, such as Codespaces or Gitpod
- And more
Why does the remote development feature matter?
Here, I want to point out five reasons that you can benefit if your IDE has implemented remote development features properly, showing that remote development capability is one of the key features of modern IDEs:

1- Offload heavy computation to the development server
During the development phase, we have several different tasks with heavy computation, such as running an application with several dependencies, running all integration or end-to-end tests, switching between branches and PRs which need reindexing the code for building, running, and testing them, and more.
Remote development helps us to minimize these delays by providing powerful shared hardware, ready-to-use, and prebuilt environments (VMs and containers) for this kind of task.
2- Reduce costs by sharing resources between developers
Imagine you have a cheap, lightweight laptop with great battery life that you can carry around with you for development without the need to spend a lot of money on RAM and CPU power. These days, it's no longer a dream for a freelance developer or even a large enterprise. Remote development allows us to use powerful computers with a large amount of RAM and CPU power to perform development tasks without buying them for each developer.
It can happen in the form of cloud-based VMs, powerful on-premises servers, or even a personal computer with virtualization software at our home.
3- Faster onboarding and standardized environments
Instead of having traditional onboarding documents on how to set up the development environment, install the necessary tools SDKs, and configure it, you can have a prepared VM or container image with all the necessary tools and configurations already installed.
This speeds up the development environment setup for new developers in a project and increases productivity. On the other hand, it increases the control of project complexity and environment consistency for the entire team.
4- Coding faster from everywhere
Remote development enables us to start coding from anywhere, even inside a browser. It is no longer necessary to wait until you arrive at your office or home to start reviewing a PR for your teammate because you want to check the branch inside your IDE and run something on it before approval.
5- Decrease security risks
It might not be trivial for all companies and types of business, but in general, when company code is stored on local machines, it becomes more vulnerable. Additionally, the chances of data breaches increase. In contrast, with remote development, source code, and sensitive data are stored securely on the company servers, where strict access controls and monitoring are implemented, decreasing security risks.
Remote Development in Modern IDEs
Let's review the current status of remote development in modern IDEs in the market.
Zed
Let's start with Zed, which has made a lot of noise as a newcomer. It is written in Rust and claims to be very fast. Its outstanding features are related to collaboration, such as Screensharing, Channel messaging, Channel audio, and Audio 1:1 calling.
It is at a very early stage. For example, there are very few extensions for it (but growing rapidly). They recently announced the support of "SSH Remoting," but obviously, it is the first step for Zed toward supporting remote development. At this point, Zed only allows us to open a remote project using SSH and edit files remotely. I tested to open a Java project from the remote machine, but the Java language server did not even start on the remote machine. It is because
Zed extensions are not yet supported on remote machines, so language servers do not work.
Other than that, Zed does not yet support automatic port forwarding.

JetBrains IDEs (JetBrains Gateway)
JetBrains IDEs added the remote development feature by introducing a new product called JetBrains Gateway. It is still in beta version and slow and resource-hungry.
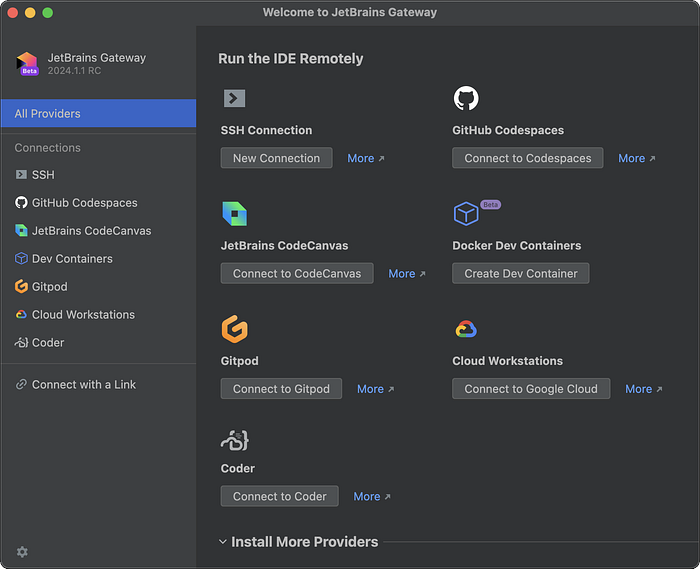
JetBrains Gateway acts as a single entry point for all JetBrains IDEs (as a client) when we want to start remote development.
It supports different CDEs such as Codespaces, Gitpod, and more (called providers), SSH connections, Dev Containers, and WSL.

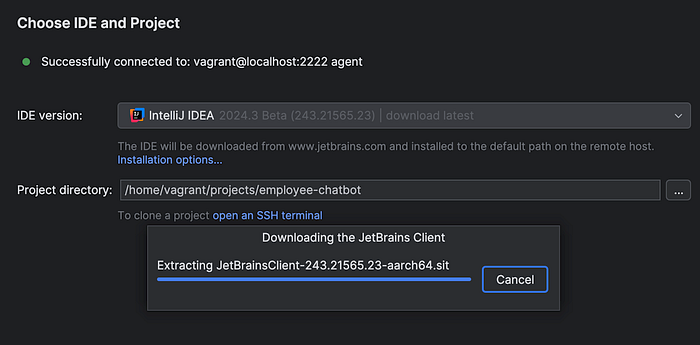
The process of setting up a remote development environment using JetBrains Gateway is a bit long. JetBrains Gateway needs to download the IDE (thin client) such as IntelliJ IDEA, PyCharm, or GoLand in the developer machine (about 0.5 GB for IntelliJ), then after connecting to the remote machine, download the IDE backend (server) there, which is heavy and slow (about 1.5 GB for IntelliJ backend)!
The second run is faster even if we close both the client and IDE backend. But in general, I found the JetBrains Gateway a far slower option than the others.

Fleet
Fleet is a totally new brand IDE (or Editor) from JetBrains. Because of the importance of remote development, Fleet has supported this feature from the beginning.
Fleet is at an early stage and still in the Public Preview stage, for remote development, it only supports SSH connections, CodeCanvas (JetBrains CDE), and WSL.
Fleet noticeably is faster than Other JetBrains IDEs (JetBrains Gateway). Especially when downloading the IDE backend, but it is still heavy, slow, and resource-hungry in comparison to VS Code, especially for remote development.

Smart mode is an interesting feature in Fleet, it supports Language Server Protocol for some languages, which makes it fast, similar to VS Code:
When you enable smart mode, Fleet launches a particular type of backend depending on the language. For example, Java is handled by IntelliJ IDEA, whereas Rust support is provided by a LSP server.
According to the Fleet documentation for the Java project, smart mode uses a headless Intellij backend with plugins, which made Fleet slow in my experience in general. I felt that JetBrains Gateway with IntelliJ ran quicker, and the project's overall time to ready to code was shorter than Fleet!
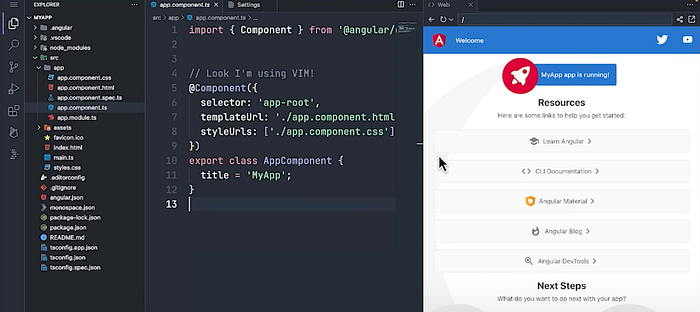
VS Code
I believe that remote development is the key advantage of VS Code, among others. VS Code has an extensive Remote Development extension pack that supports different types of remote connections:

Downloading the VS Code server on the remote machine is insanely fast.
One of the interesting features of the VS Code Remote Development for me is its free Remote Tunnel Access feature, it is based on the Azure Dev tunnels service and allows us to run a VS Code Server on our machine and connect to it from the remote place (without having valid ip).
With this feature, I can access my desktop computer at home from my laptop everywhere.

Since VS Code supports all programming languages through the Language Server Protocol, for remote development, the language server automatically runs on the remote machine and provides a fast way to open a project in the VS Code, even on the browser.
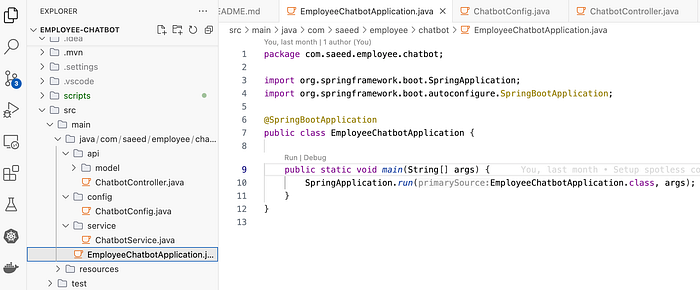
I opened the Employee Assistance chatbot Java project by VS Code remote development feature:
- First, VS Code is connected to the remote machine, and the VS Code server is there. The process of downloading and installing was very fast.
- Then, VS Code suggested that you install the Extension Pack for Java, which was fast again.
- Immediately after finishing the Java extension installation, the Java language server started indexing the project, which was, again, very fast.
Among all IDEs that support remote development, VS Code seems to be the fastest, richest, and easiest to use.
Neovim
I am not a fan of Vim or other Vim-based text editors such as Neovim, and my lack of knowledge of Neovim caused me not to compare it with others. In the case of remote development, I could find a remote page in Neovim docs, but similar to installation and usage, it was so hard for me to understand whether Neovim supports remote development out of the box or not and, if so, At what level? (maybe someone in the comment can say!). Although I found this GitHub issue and this discussion that remote development is not supported in Neovim out of the box, but we can achieve this through a plugin and some configuration.

Project IDX
Project IDX has both IDE (in browser) and CDE (Cloud development environments) at the same time, and in my opinion, it is CDE more than an IDE! In this article, I did not want to talk about CDEs (I will write about them in the future).
The code editor (IDE) in IDX is built on the Code OSS project (the open-source core of VS Code), so the interface and many of its basic functionalities will feel familiar to VS Code users. The remote development feature is limited to the VM workspaces provided by IDX.

The downside of remote development
Similar to almost everything, Remote development offers many advantages, but it also comes with some downsides:
- Network Connection: Remote development depends significantly on a reliable and fast network connection. Poor connectivity can greatly decrease productivity, leading to issues like lag, disconnections, or difficulty accessing the work environment.
- Latency: Even with a reliable internet connection, noticeable latency can occur when working in a remote environment. This delay can be particularly frustrating for developers.
- Environmental Limitations: Certain remote environments restrict customization options. Developers may find themselves unable to install particular tools, modify configurations, or incorporate specific libraries, which might slow down their workflow.
- Plugin Compatibility: Certain IDE plugins and features may not function optimally in remote development, which could restrict the full capabilities developers expect from local environments.
- Game, Mobile, and Desktop Developments: Remote development has limitations for iOS due to Apple's ecosystem. It's also not ideal for desktop apps on macOS and Windows. Game development in cloud environments is challenging due to GPU needs and real-time rendering, which are often unsupported remotely.
Final Thoughts
Remote development is not just a trend, it is a fundamental shift in how we approach coding and collaboration, from local development setups to Cloud development environments (CDEs). In this way, supporting remote development and different types of connections is a key feature for each IDE. I personally found VS Code to be the leader in this category, but other big players in this market, especially JetBrains with Fleet and JetBrains Gateway, will definitely grab more shares in the future. Project IDX will also be a big player in this category, in my opinion.
🌟 If you are interested in reading more about development environment tools and concepts such as IDEs, CDEs, remote development, configuration management, and so on, read this list:
🙏 Thanks for reading. You can connect with me on:

