Written by: Drimik Roy & Namrata Chaudhary — January 7, 2019
This series uses Dash by Plotly as the underlying framework for Dashboarding.
If you haven't already, you may want to visit Part 1 for a general overview of the layout and interactive features of Dash before delving into this article.
Note: In all sample codes illustrated in the series, html.Div elements are contained within the app layout html element (explained in 'Components of Dash') and other functions (e.g. callbacks) are defined separately.
2) Controls and Callbacks
A dynamic dashboard serves as a very efficient medium for a range of tasks that help a user to interact and modify inputs to a dashboard's elements. The input parameters are able to execute numerous actions in relation to graphs and tables such as:
- Narrowing graphs for selected dates (DatePickerRange)
- Filtering the rows of tables based on some condition
- Uploading local files (such as images or CSVs) into your application as a table
In this section we elaborate on an advanced functionality related to controls and callbacks — namely, modifying input input elements.
2.1) Using Input elements to Modify Lower Order Input Elements
Often, there is a need to dynamically change the parameters of input elements, such as a dropdown, based on another related input element. For example, if we have two input fields, Countries and States, it would be preferable if the States selection would dynamically be reflecting the country selected. The essential idea is to remove the burden for the user to remember valid input parameter combinations for the content of the dashboard.
Below is an example code of this aforementioned scenario and demonstration on how this can be implemented:
Output:

3) Organizational Properties
In order to allow for a multi-layered apps, the use of "Tabs" and"Multi-page apps" will be explored in this section. These properties allow for a better organizational scheme to the dashboard and create a structured application if there are elements of the dashboard that serve distinct purposes.
Note: Through this procedure, there will be callbacks specified to elements that are not initially in app.layout (if there are callbacks present in the other pages or tabs). Dash raises an exception to indicate that we are possibly doing something wrong; to disregard this issue, set
App.config.suppress_callback_exceptions = Trueright after the initialization of the app with app = Dash.dash().
3.1) Multiple Tabs
On an enterprise-wide dashboard, KPIs need to be observed from different perspectives, and the implementing the functionality of switching between tabs to analyse metrics from different lenses can allow for more freedom of the development of the dashboard. In their latest version of the dash core components library, this functionality of tabs is easily implementable in two ways — "Content as callback" and "Content as Tab children". The former allows the tab to serve as an input to a container's style or value, thereby changing the properties of the element (e.g. graph or table) by serving as some parameter. In the latter, it is possible to showcase a different layout of containers for each tab selected. For more information on tabs, visit here.
An important consideration to be made is that the content of tab is computed upfront and sent to the dashboard through the network altogether. This can be problematic if the user has large network requests or intensive computation working in the backend. As per forum discussions, there are explorations occurring into the field of making Dash more of an "on-demand" loading of content, which is simply the goal of pursuing greater fluidity in the browser experience by dealing with tabular sections individually. In terms of design, tabs has various options that can be modified to fit the purpose of your application such as setting the tabs to be vertically placed on the page and as mentioned before, operating as a callback or a means to display distinct layouts.
Example implementation of tabs:
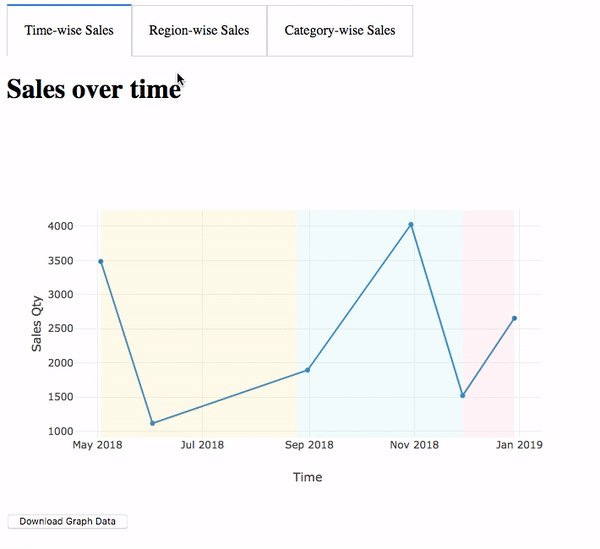
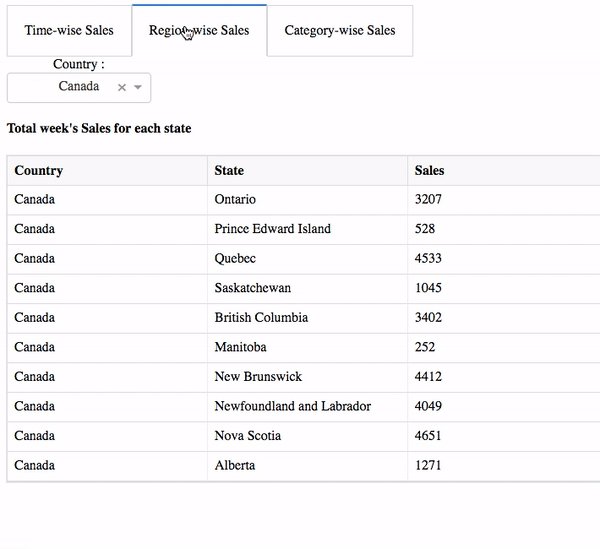
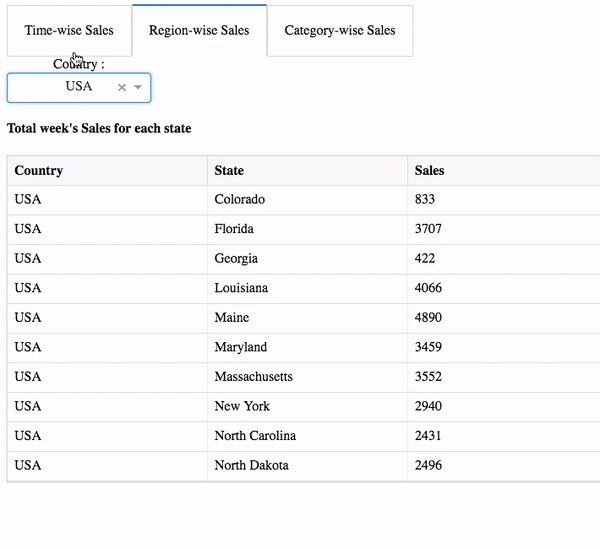
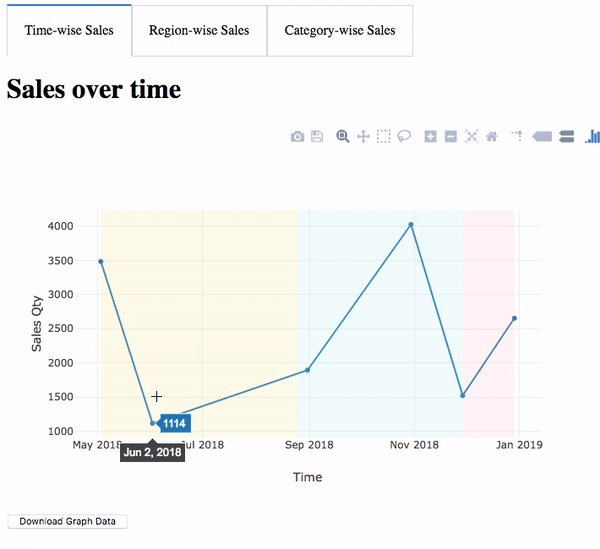
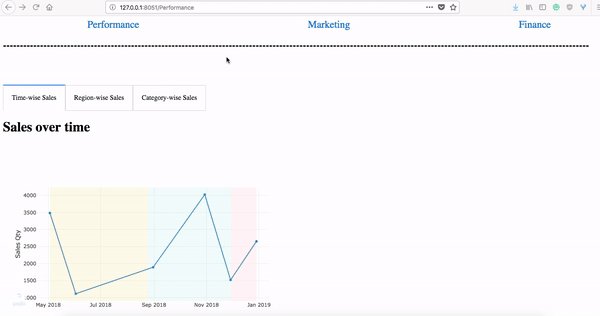
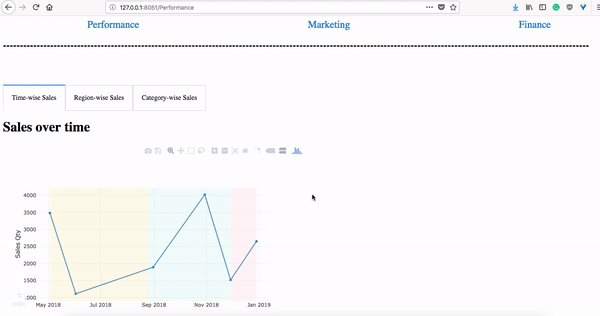
The above code creates three tabs where the variables time_wise_layout, region_wise_layout, and category_wise_layout have been assumed to contain html layouts that are to be displayed under each tab. Below is the resulting output for this code:

In the example demonstrated, the tabs component serves as to explain the "Content as Tab Children" and the implementation that would be needed. Essentially, attribute the "Tabs" element of dcc to be the harbour of individual "Tab" pages, where each Tab can have a different layout. In the case above, region_wise_layout and time_wise_layout are assigned to the Tabs of Time-wise Sales and Region-wise Sales, respectively, where the former is of a line graph and the latter of a table. Upon inspection, it is evident that each of these individual tabs have the ability to incorporate input parameters as well (such as the "Country" field in the Region-wise Sales) effectively showcasing the independent relationship of these tabs.
3.2) Deploying a multi-page application
Structuring a multi-page app is often a desirable objective as not all features of the dashboard need not be linked to one another in their motives. For example, a business intelligence application might have various pages, each of which is identified uniquely to a particular team of the company (e.g. marketing, data science) and it is not necessary to integrate all these fundamentals in one single page application. A large and disorderly dashboard can be unintuitive and off-putting to users. Dash resolves this issue through the use of multi-page applications.
The main idea behind this function is that dash chooses to render its web applications as "single-page" apps. What this translates to is that the dashboard application will not refresh if a user is interacting with multiple distinct URLs within a single web app, causing the browsing experience to be very fluid and fast. Separating out a multi-purpose dashboard into smaller, clearer individual pages — of which the only page running is the page the user is currently on — allows Dash to optimize performance of the application and usability.
The above piece of code is a bare minimum example of constructing a division element with urls. The Location function represents the location bar on a page through the pathname property of URLs. Subsequently, the Link function is where the display name of the link is titled (e.g. 'A') and the corresponding extension to the web application (e.g. 'dash_example.com/A'). With these two properties, the user is allowed to navigate through a multi-page application. The following example showcases how to use URLs to display multiple tabular pages.
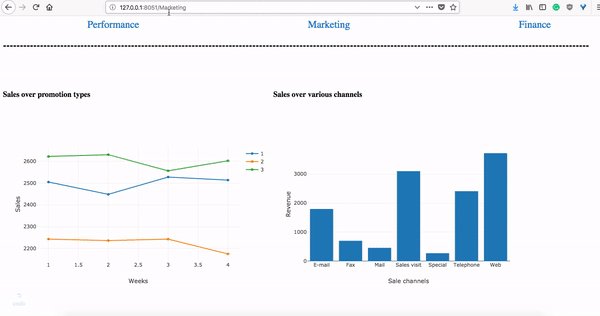
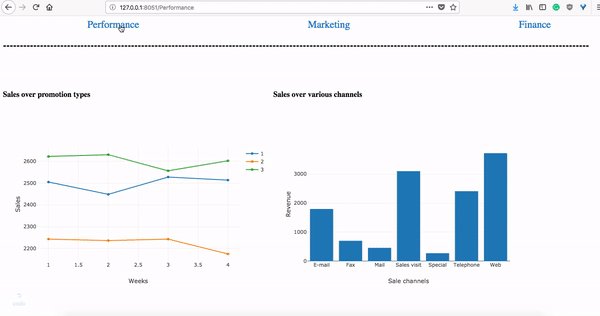
The above code creates three pages with individual links where the variables Perform_layout, Marketing_layout and Finance_layout have been assumed to contain html layouts that are to be displayed when the respective link is visited.
The above callback triggers a return of a certain layout (containing dash elements as the user desires) based on the pathname of the URL. Simply, if the pathname were to be /Performance, the user would like the Perform_layout to be displayed. These layouts would be returned to a html.Div field in the app_layout (in this case, the id of the field is content-field-in-app-layout) and then be set on display. There are obviously specific modifications you can make to the style elements of the link (e.g. spacing between the links, color), and these are simply the key-value pairs that are inherent in CSS applications. A thorough exploration into CSS can be found here.

To reiterate the points mentioned, the above example exhibits a multi-page app in operation with each page identified by a unique URL. The Performance_layout is a higher level of organization amongst the tabs already seen from the Multiple Tabs section, allowing for greater modularity and construction of larger dashboards by the decomposition of smaller elements.
That concludes Part 2!
To visit Part 3 — Evaluation of Dash & Comparison of Dash to other Frameworks, click here.
