Often we get a requirement to show dynamic text. Dynamic label could be achieved by setting correct constraint, numberOfLines = 0 and lineBreakMode.
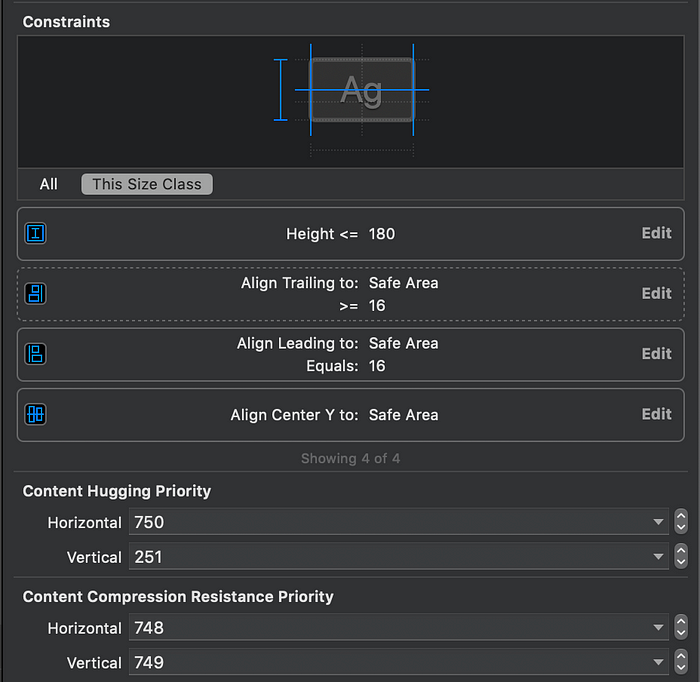
Text trailing constraint priority is set to 749
Output looks like this:

Issue is we have to restrict text within maximum height. In this case numberOfLines = 0 works and show ellipsis at the end but invisible text width is more than visible text, so it takes invisible text width which looks weird.
To fix this issue, we need to set correct number of lines required for that text to fit within required height.
UILabel shows ellipsis -
- when text is not fitting on current line and number of lines is set to 1
- when text is not fitting on current line & has new line and number of lines is set to >1 or 0
In our case issue happens on small device where we don't have enough space to show text but we have enough text with new lines. In this case calculation may give numberOfLines = 0` but if text contains newLine \n then it won't show ellipsis. To fix this issue, we need to tweak calculation.
After all tweaks, output looks like this:

You can catch me at:
Linkedin: Aaina Jain
Twitter: __aainajain