radash
A practical utility library that's more modern compared to lodash. It provides new functions like tryit and retry. The source code is highly readable, and most functions can be copied directly for use without installation — Github.
dayjs
Day.js is a minimalist JavaScript library, only 2KB in size. It is largely compatible with Moment.js, providing date parsing, manipulation, and display, with multi-language support — Github

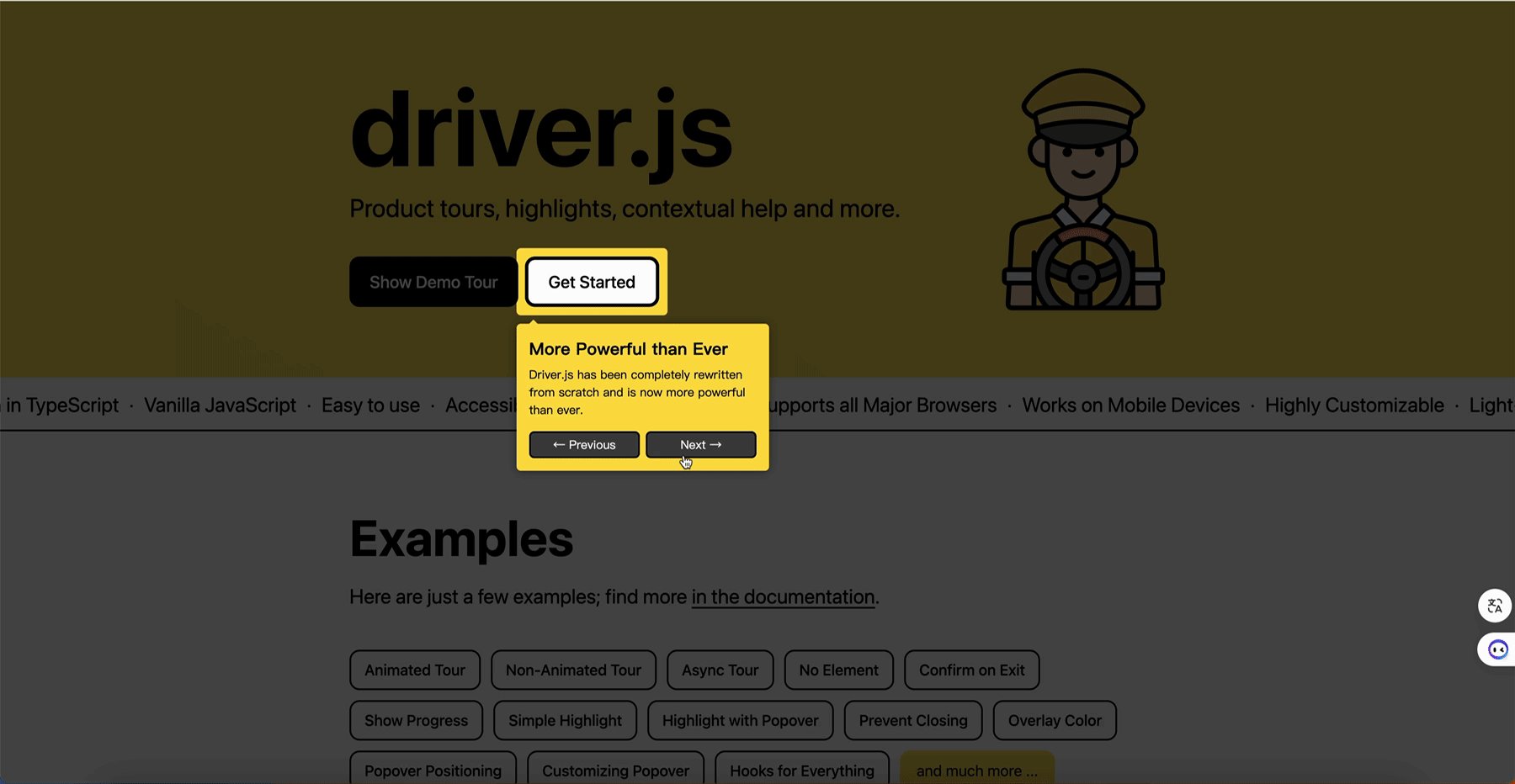
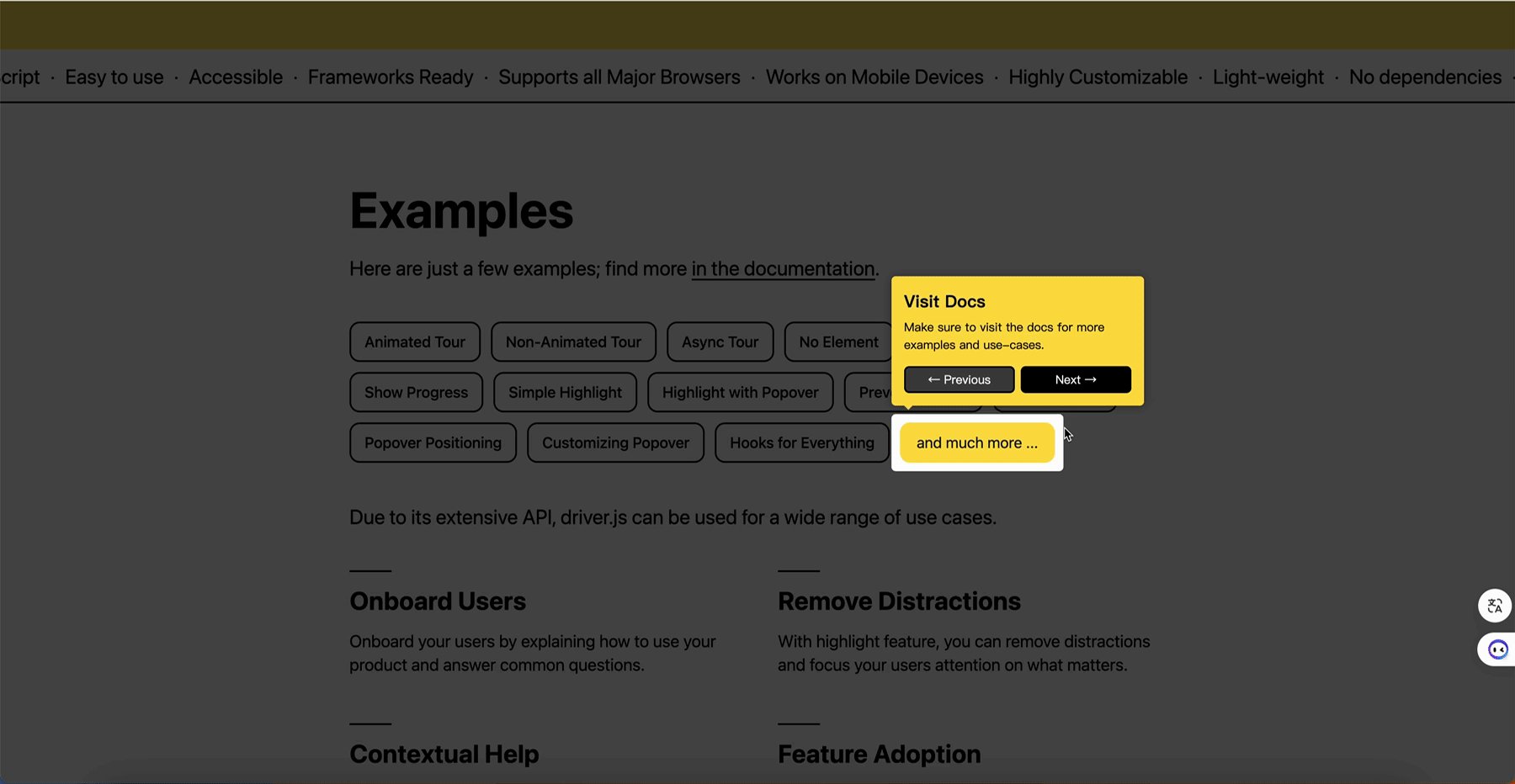
driver
Driver.js is a lightweight, vanilla JavaScript library for creating page tours. It's easy to use and only 5KB when gzipped — Github.

@formkit/drag-and-drop
FormKit DnD is a small, framework-agnostic drag-and-drop library, about 4KB when compressed. It's designed with a data-first approach — Github.

logicflow
LogicFlow is a flowchart editing framework that provides essential functionality for interaction and editing, along with flexible node customization and plugin mechanisms, catering to business needs for flowchart-like diagrams — Github.

ProgressBar
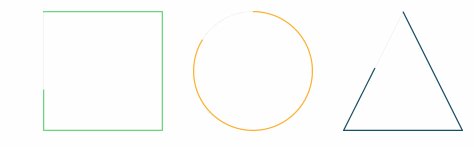
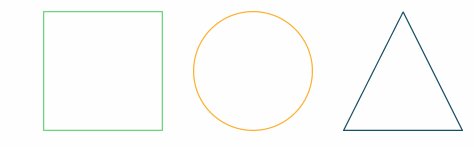
With ProgressBar.js, it's easy to create responsive and stylish progress bars for the web. Animations perform well even on mobile devices. It provides a few built‑in shapes like Line, Circle and SemiCircle but you can also create custom shaped progress bars with any vector graphic editor — Github.

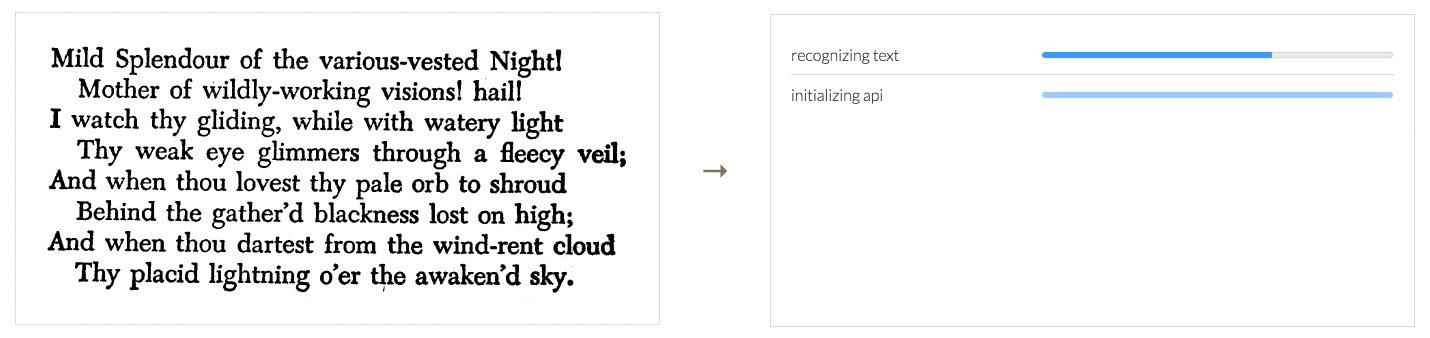
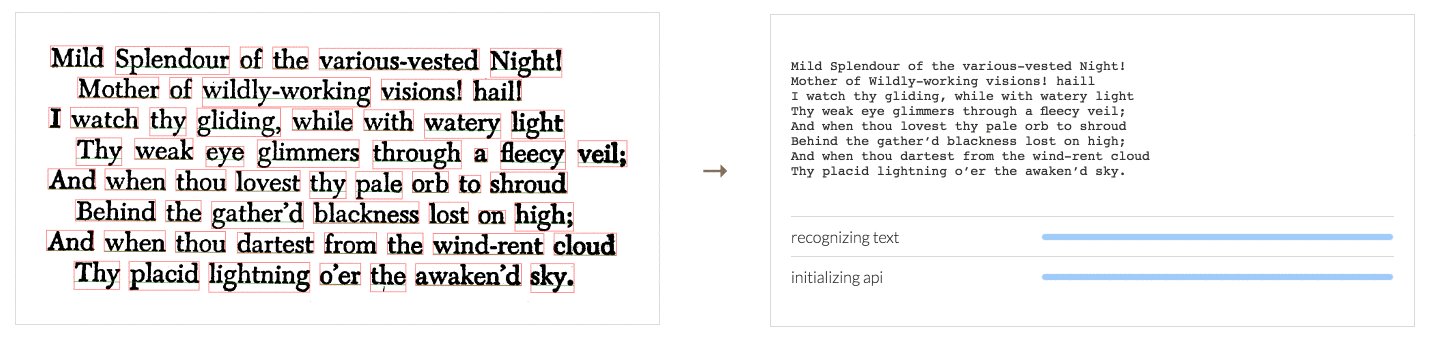
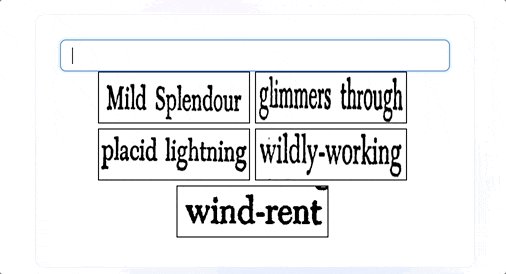
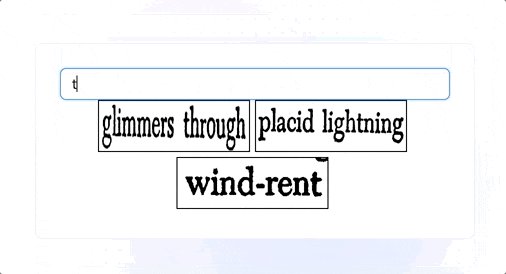
tesseract
A pure JavaScript OCR library supporting over 100 languages. It's useful for recognizing text in images and filtering images based on searches — Github.


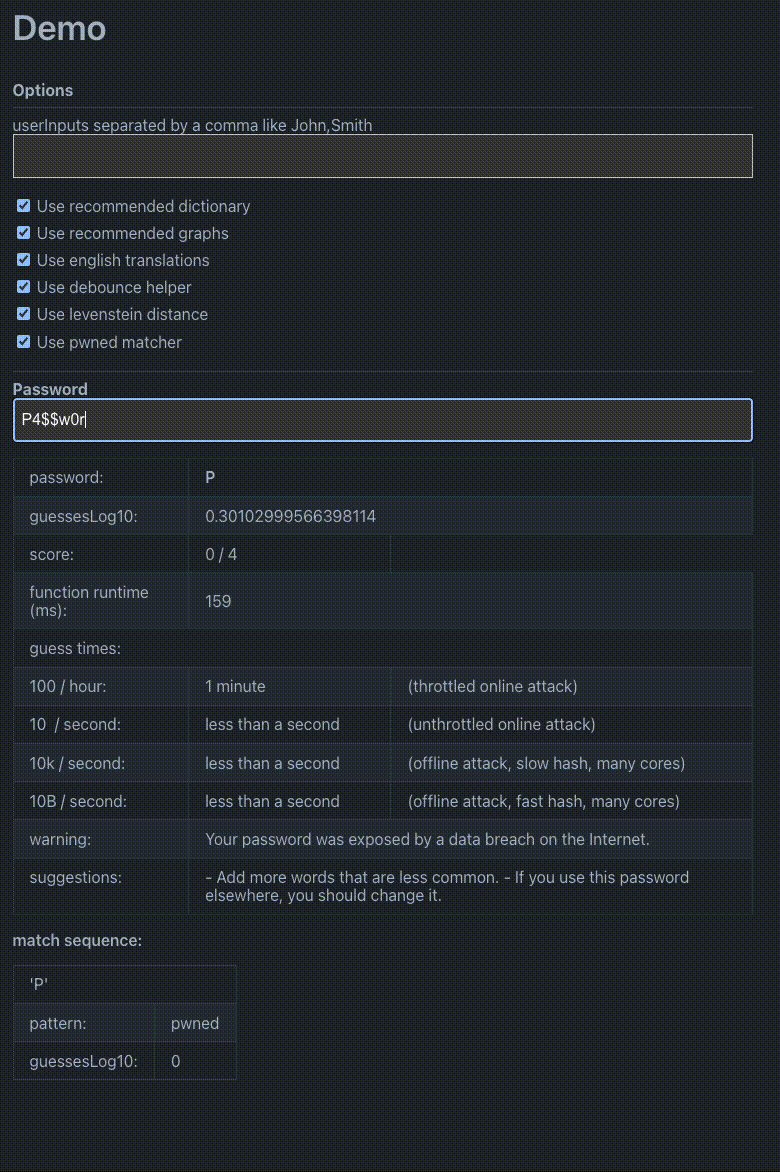
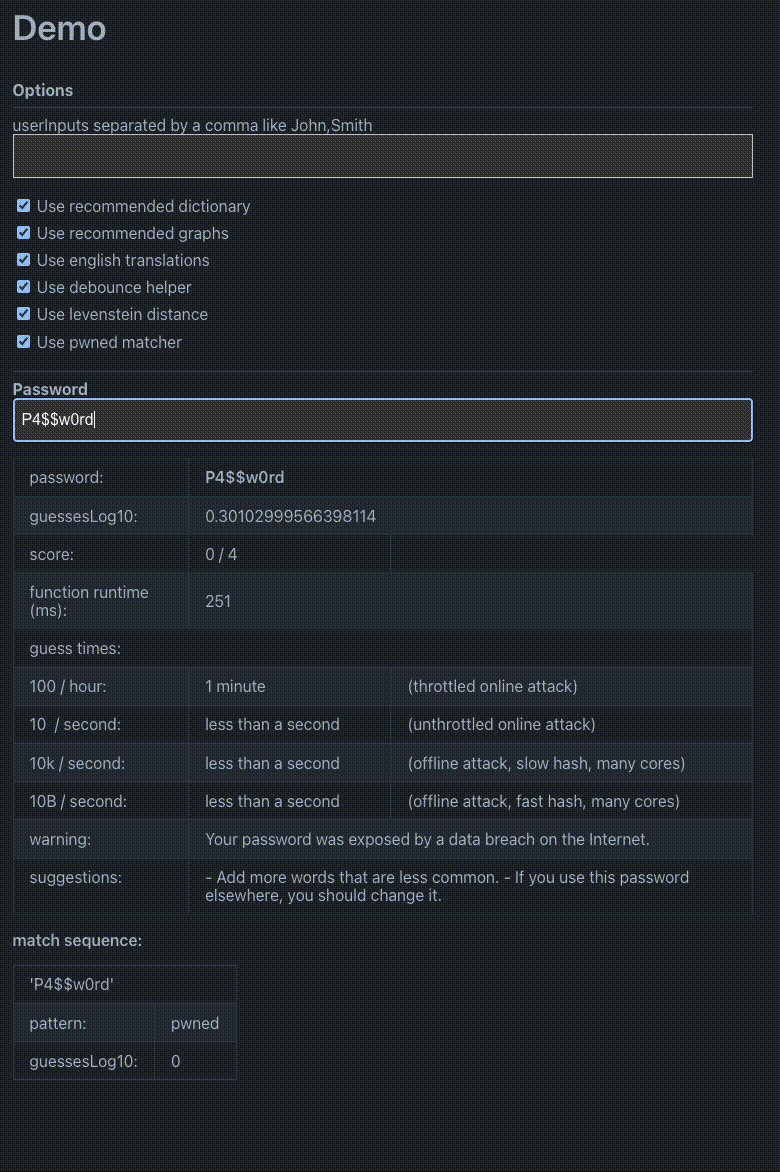
zxcvbn
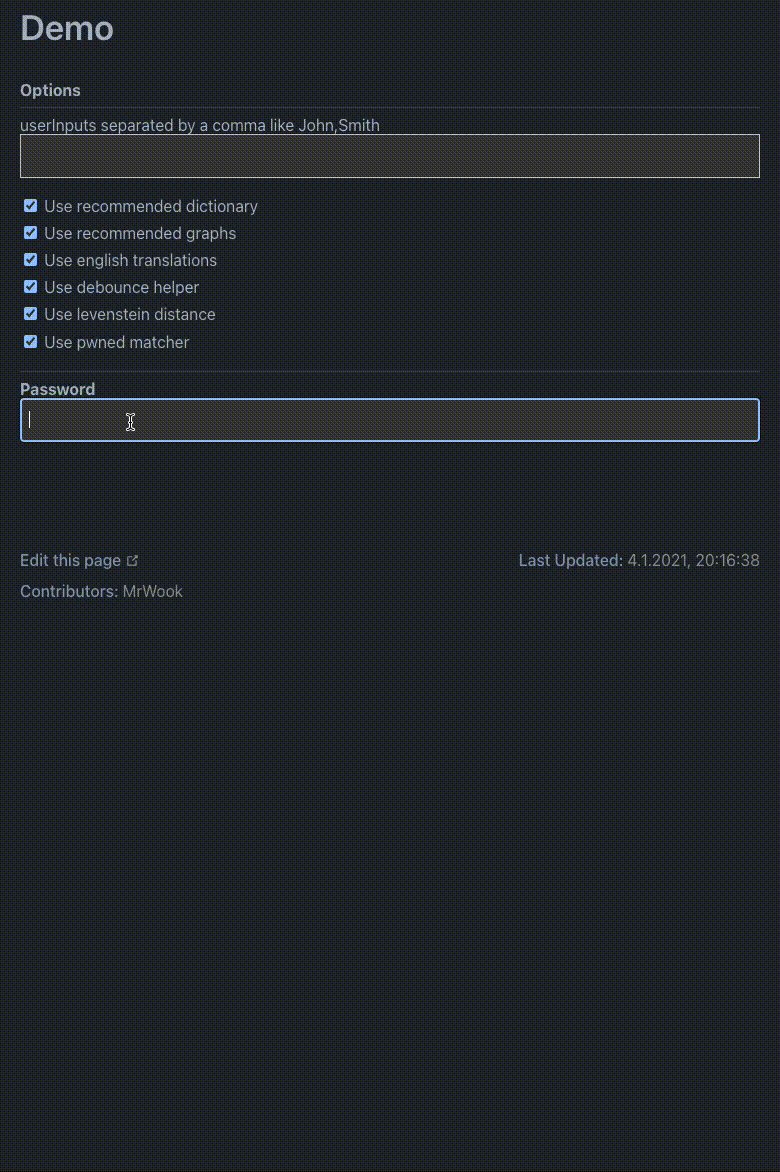
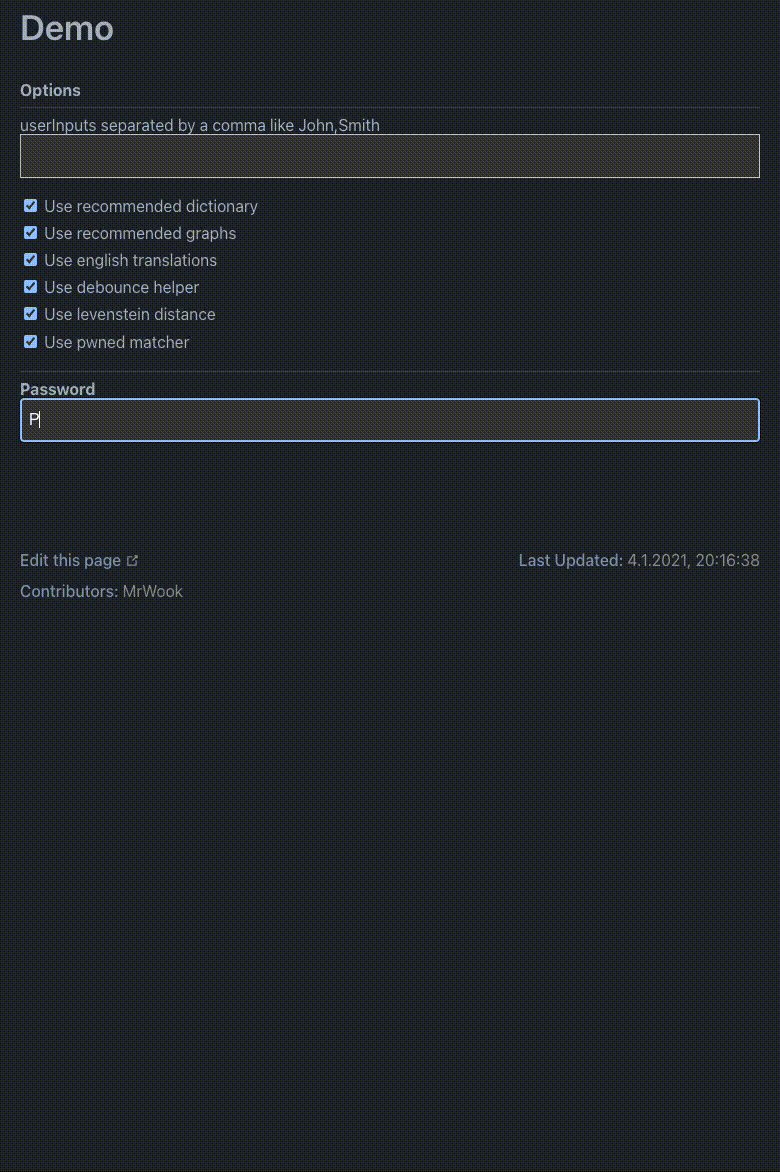
zxcvbn is a password strength estimator inspired by password crackers. It recognizes and analyzes over 40 thousand common passwords using pattern matching and conservative estimation and filters out common first names, last names, popular words from Wikipedia and common words in many cultures, and recognizes common patterns like dates, repetitions (e.g. 'aaa'), sequences (e.g. 'abcd'), keyboard smashes (e.g. 'qwertyuiop'), and l33t speak — Github.

sunshine-track
Designed for front-end monitoring, inspired by web-see. It reports user behavior, errors, page transitions, white screens, and performance metrics. It's suitable for Vue, React, Angular, and more — Github.
Features:
- User behavior reporting: clicks, page transitions, requests, etc.
- Manual reporting: Vue custom directives and functions for manual reporting.
- Custom reporting: format and determine which data to report.
- Request data reporting: filter and decide which request data to report.
- Reporting methods: img, http, beacon, xhr, fetch, with custom headers.
- Data caching: local storage, browser cache, IndexedDB.
- Reporting thresholds: configurable thresholds for data reporting.
- Global click reporting: configure selectors and text for DOM node reporting.
- Page performance metrics: white screens, FP, FCP, LCP, CLS, TTFB, FID, etc.
lottie
Lottie, developed by Airbnb, is a cross-platform animation library. Designers can create animations in After Effects and export them as JSON files, which can be seamlessly integrated into mobile apps and websites — Github.
Advantages:
- After Effects compatibility: Convert AE projects (.json) to app/web animations.
- Cross-platform: Supports Android, iOS, Web, and frameworks like React Native.
- High performance: Uses native graphics for better performance than CSS/JS.
- Customizable: Animations can be modified in color, size, speed, etc.
- Lightweight: Small file size as they contain only keyframe data.
- Easy to use: Simple API for easy integration.
- Rich effects: Supports complex animations from After Effects.
- Real-time rendering: Maintains quality across different screen sizes.
- Community support: Active open-source community with frequent updates.
- Animation caching: Supports caching to improve repeat playback performance.
Lottie is versatile, suitable for simple loaders to complex interactive animations.

Stackademic 🎓
Thank you for reading until the end. Before you go:
- Please consider clapping and following the writer! 👏
- Follow us X | LinkedIn | YouTube | Discord
- Visit our other platforms: In Plain English | CoFeed | Differ
- More content at Stackademic.com