Frontend Development
Web development has come a long way. Back in the day, a lot of technologies were competing to make websites work. Some were discontinued <cough>flash</cough>, some stayed, but one stood out — JavaScript.
Javascript was originally only used on the client side of the web, but thanks to NodeJS, Deno, and Bun, they gave JavaScript the power to run on the server side as well. But of course, JavaScript couldn't do it on its own; it had help from his programming language friends: C++ for NodeJS, Rust for Deno, and Zig for Bun.
Not only that, JavaScript has found a new place to chill: desktop applications, thanks to Electron, Ionic, NW.js, and Tauri. How about mobile? Sure, there's React-Native, NativeScript, Cordova, and Capacitor to help. You can even convert your app into PWA to make it behave like a native desktop application and a mobile application in one code.
But despite its usage expansion, JavaScript still shines more in frontend development. And using a framework helps you create impressive and highly interactive web applications. It also provides easy access to the browser's API and simplifies the development of single-page applications.
What is a JavaScript framework?
It is a collection of pre-written JavaScript code that provides a structure and set of tools for developing web applications. It offers a standardized way of building interactive and dynamic websites or web applications by providing ready-to-use components, libraries, and utilities.
Okay, that definition doesn't help at all.
Think of a framework as an organizer that handles your folders, files, and codes to help you apply libraries, compressions, minifications, code-splitting, and other optimizations more effectively. Just like a physical framework that provides support and structure for a building, a JavaScript framework provides support and structure for your web applications to simplify the complexity. Make sense?
Famous Frameworks
React

Technically, React is not a framework; it is just a library that allows you to use components and JSX/TSX. It doesn't have the capability of routing and advanced state management that other entries have. But you can easily combine it with other libraries to make it a full framework.
For Routing, you can use React-Router, Wouter, Reach Router,or React Navigation
For State Management, you can use Redux, Hookstate, Zustand, Recoil, MobX, or Jotai

But as the React website recommends, you can use a complete framework built on top of React.
Next.js

Remix

Gatsby

Gatsby is another framework built on top of React that generates static sites.
That reminds me of the novel The Great Gatsby by F. Scott Fitzgerald, that too was based on react, reader's reaction that is.
Vue.js

Vue.js is the progressive JavaScript framework, meaning you have the option to attach it to your existing projects, and from there, you can import features from the framework one by one as you build your application progressively.
But you also have the option to use the CLI to make use of the Single-File Component (.vue file)
Just like React, Vue has frameworks built on top of it: Nuxt, Quasar, VitePress, and Gridsome. But since Vue is already a full framework, these frameworks are preferred as meta-frameworks.
Nuxt

Quasar

VitePress

Gridsome

Note: Gridsome is outdated; the project was left untouched two years ago.
Angular

Is there an Angular version of Next.js or Nuxt?
Yes, there is; it was called Angular Universal. But the developer team decided to integrate it with Angular itself. With the release of version 17, all the functionalities of Universal are now included.
Scully

Static generator for Angular.
Svelte

SvelteKit

The difference between the two is similar to the relationship between React and Next.js, and Vue and Nuxt.
Astro

Astro is built for speed; it is also the only JavaScript framework that hates JavaScript. Wait, did I say that right? Let me try that again.
Astro is the JavaScript framework that strips away JavaScript after compilation by default; it pre-renders the output of JavaScript and generates raw HTML to favor speed while sacrificing reactivity.
But if you really need to have reactivity, you have two options.
- Create a <script> tag and write your vanilla JavaScript there.
- Import an external component from React, Vue, Svelte, Preact, Lit, AlphineJS, and Qwik. But make sure to add "client:load", "client:idle", or "client:visible" to tell Astro that the component you are importing is reactive; otherwise, it will generate it as static HTML.
Qwik

Qwik, like Astro, is designed for optimal speed. However, instead of removing JavaScript, Qwik breaks it down into smaller chunks and only loads them when necessary.
In short, when you first visit the site, it will appear as a static site. But once you click on a button, Qwik will immediately load a small JavaScript code to enable the button's functionality.
Choosing a Framework
When asking advice on which framework to use, you'll likely receive a range of conflicting answers. People's programming preferences for frameworks can vary considerably based on their distinctive backgrounds, experiences, and environments that have shaped their journey.
The best way for you to find the framework that works for you is to try them all out. Wait, that doesn't mean you should spend hours watching tutorials or apply for classes in each of the frameworks. I meant to say that in order to appreciate the framework, you must understand how the vanilla JavaScript solved the issue in order to see how each framework solved the complexity. Exposure is the key here.
Data Binding
The most common usage of frameworks is their automation of data binding, and each framework has a different style of implementing it.
UI

Not the most well-designed counter, I know, but this will do.
The goal is to make the number increment whenever the plus button is pressed and decrease if the other button is pressed. The problem is that the display is handled by HTML, but the logic is controlled by JavaScript, so in order to make them work together, we have to bind them.
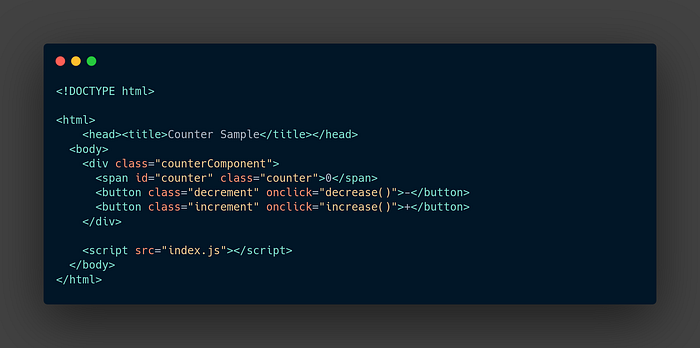
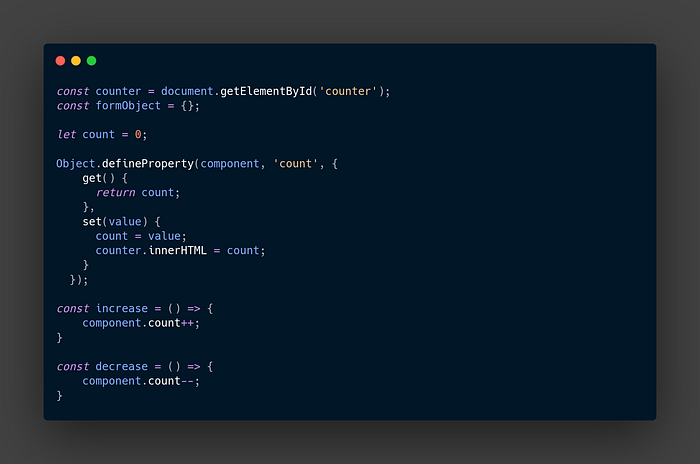
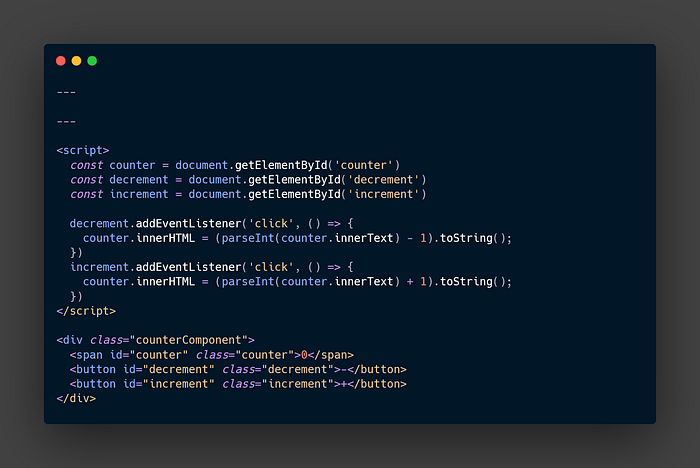
HTML

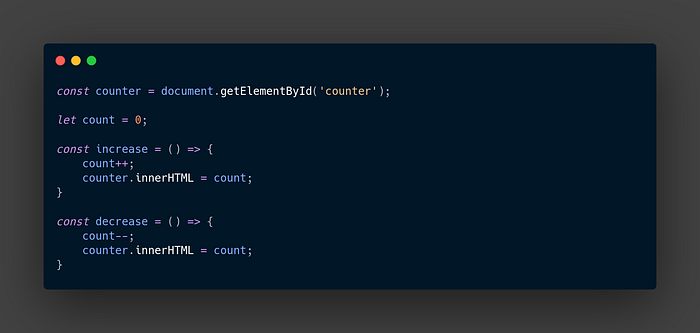
JavaScript (Using Simple Functions)

JavaScript (Using Setters and Getters)

Above are two different approaches to binding JavaScript to HTML. You could get away fine with the first example (Using Simple Functions) but in order to understand how the frameworks handle it, understanding Setters and Getters is required.
Now, let's take a look at the frameworks:
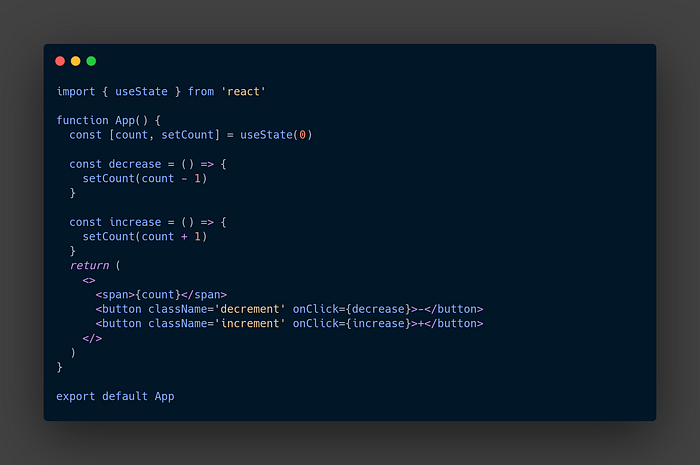
React

Right away, you'll see that it's already a better code — shorter and more direct.
You just have to create two variables, one representing a Getter and the other representing a Setter, and then declare them both as useState.
Then, all you need to do is call the first one, in this case, "count", and have it displayed. And the other one, "setCount", to change the value.
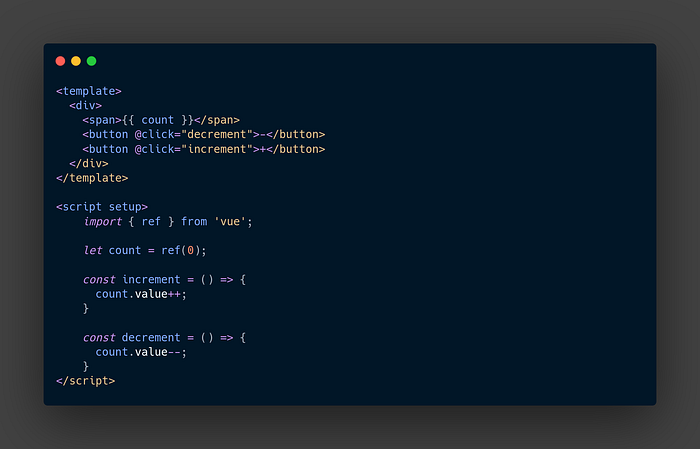
Vue

You'll notice that Vue has its own different approach, but it's not entirely distinct from React's. In Vue, once you assign "ref" to a variable, you can no longer use it in the usual way. Instead, you need to assign a new value to its value property each time.
To simplify, "count" serves as the Getter, while "count.value" functions as the Setter.
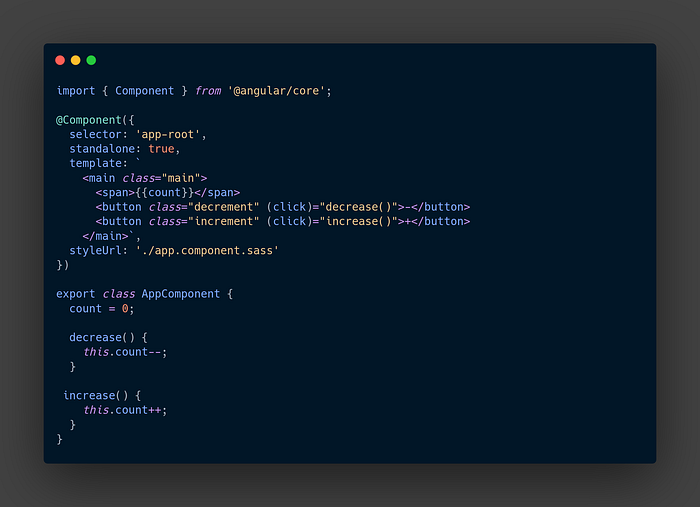
Angular

Similar to Vue, Angular does not require the declaration of two variables. Instead, it links the Getter and Setter with "count" and "this.count" respectively.
Angular also utilized the full features of TypeScript, as the code above uses decorators, which were inspired by Python's decorators.
Svelte

It's similar to Vue but more simpler.
Astro

The " — — — " section was for JavaScript code that will be pre-rendered and converted into static content. But in order to make our component reactive for this example, we had to create a separate script tag.
Why is there no client:load?
In this example, I'm using the native astro component. The client:load is only required by external components from other frameworks.
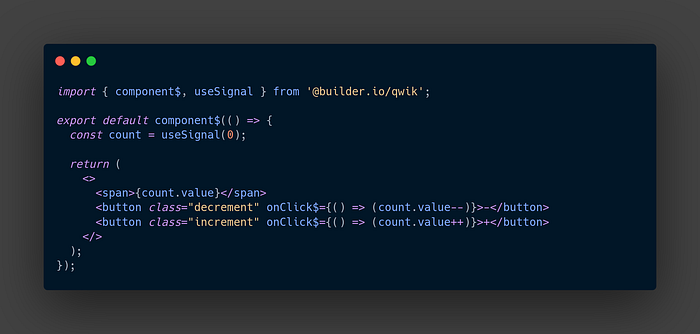
Qwik

As you can see, these frameworks may have different approaches and some even have very similar syntax but they all have one common purpose and goal: to make coding simpler and more organized.
So, this lead to the question:
Which JavaScript you should use?
There are two answers.
1. The framework you're comfortable with.
Which framework's syntax to like the most? Which framework you can code faster? Which framework tests your analytical skills?
The answer is up to you. Don't listen to the hype. Read their documentation to learn their features. Find your own passion.
2. The framework your company wanted you to use.
Don't worry, this one isn't that scary, knowing that these frameworks has similarities; switching between them is just a matter of reading the documentation.
After all, it's just JavaScript, it's not rocket science. Although you can calculate rocket's trajectory with JavaScript but that's not the point.
This answers also favors React's side more, but there are other companies out there who prefer Vue or other frameworks. And if you're lucky enough, you can find companies that allows you to choose your own framework.
Thank you for reading. If your favorite framework isn't mentioned above, feel free to mention it in the comment.
