In the world of web development, frameworks and tools are constantly evolving to provide developers with better performance, simpler workflows, and more flexibility. While Svelte has already gained popularity for its simplicity and efficiency in front-end development, SvelteKit — its full-stack framework — is quickly becoming a go-to choice for backend development as well. In this article, we'll explore why SvelteKit for backend development is growing in popularity and how it compares to traditional frameworks like Express.
What is SvelteKit?
SvelteKit is the official application framework built on top of Svelte, which is known for its performance and the way it compiles components to highly optimized vanilla JavaScript. SvelteKit extends this with server-side rendering (SSR), routing, and full-stack capabilities, making it an excellent option for both frontend and backend development.
Unlike traditional JavaScript frameworks that manipulate the DOM at runtime, Svelte compiles your application at build time. This leads to faster applications with smaller bundle sizes. SvelteKit leverages this power for dynamic web applications, but it's also growing in popularity for backend development due to its modern features and simplicity.
Key Features of SvelteKit for Backend Development
SvelteKit's unique architecture provides a modern, integrated solution for full-stack development, including the backend. Let's examine some key features that make it a good choice for backend work:
1. Server-Side Rendering (SSR) and Static Site Generation (SSG)
SvelteKit handles SSR out of the box, which is essential for building fast and SEO-friendly applications. While SSR is usually seen as a frontend feature, its integration with backend logic means you can render dynamic content directly on the server before it reaches the client.
With Static Site Generation (SSG), you can pre-render pages at build time, reducing the load on the server for common routes while still supporting dynamic content where needed.
2. Endpoints for API Creation
In SvelteKit, creating backend APIs is as simple as defining an endpoint. Unlike traditional backend frameworks where you need to configure routes, middlewares, and handlers, SvelteKit's file-based routing system simplifies API creation.
For example, to create an API endpoint, you just add a .js or .ts file in the src/routes/api/ folder:
// src/routes/api/users.js
export async function get() {
const users = await getAllUsers(); // Imagine this function fetches user data
return {
body: { users },
};
}This simplicity makes SvelteKit appealing for developers who want to quickly build APIs without the overhead of configuring multiple tools.
3. TypeScript Support
SvelteKit has first-class TypeScript support, enabling developers to write backend logic with strong typing. This helps catch errors early in development and improves code maintainability. For projects that need type safety and scalability, this is a critical advantage.
4. Built-in Routing
SvelteKit eliminates the need for setting up routing in separate files, as required by frameworks like Express. In SvelteKit, routes are derived from the file system, similar to Next.js. This is useful for backend development because it reduces the need for redundant configurations.
For instance, instead of writing route handlers like this in Express:
// Express.js route
app.get('/api/users', (req, res) => {
res.json({ users });
});In SvelteKit, you would create a file like src/routes/api/users.js and directly export your HTTP method functions.
Why Choose SvelteKit for Backend Development?
While SvelteKit is widely known for its frontend capabilities, it is increasingly gaining traction for backend work. Here's why:
1. Unified Full-Stack Development
One of the main reasons developers are opting for SvelteKit is the ability to build both frontend and backend code within a single framework. This reduces the complexity and overhead involved in maintaining separate frontend and backend stacks. With SvelteKit, you can develop your entire application in one environment, using one language — JavaScript or TypeScript.
2. Seamless Data Fetching and API Integration
In traditional setups like Express, developers often struggle with connecting frontend and backend through APIs. With SvelteKit, data fetching is more seamless. You can directly fetch data on the server side and pass it to the frontend components with minimal effort.
For example, fetching data and passing it to a Svelte component looks like this:
// src/routes/index.js
export async function load({ fetch }) {
const response = await fetch('/api/users');
const users = await response.json();
return {
props: { users },
};
}This process eliminates the need for boilerplate code, reducing the chances of bugs and saving development time.
3. Performance Optimizations
SvelteKit's pre-rendering and server-side rendering features make applications much faster than traditional full-stack setups like Express with React. Because SvelteKit compiles everything to vanilla JavaScript at build time, it avoids the performance penalty associated with virtual DOM manipulation that happens in runtime frameworks like React or Vue.
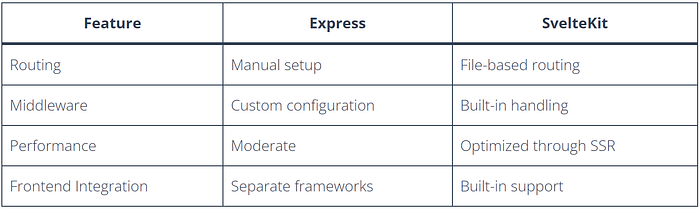
4. SvelteKit vs Express: Simplifying Backend Logic
While Express has long been the go-to framework for JavaScript backend development, it's starting to show its age compared to more modern alternatives like SvelteKit.
- Routing: In Express, routing can become convoluted with many files and middleware configurations. In contrast, SvelteKit's file-based routing makes it incredibly straightforward.
- Middleware: Express requires you to manage middleware like CORS, body parsers, and error handling. SvelteKit handles most of these out of the box, allowing you to focus on business logic instead of server configuration.
- Learning Curve: Express has a steep learning curve if you're trying to manage both frontend and backend. SvelteKit offers a more unified experience, reducing the overhead for developers by using the same framework for both ends.

Example: Building a Simple API with SvelteKit vs Express
To highlight the differences between SvelteKit and Express, let's consider an example of building a simple API.
Express:
const express = require('express');
const app = express();
app.get('/api/users', (req, res) => {
res.json({ users: ['Alice', 'Bob'] });
});
app.listen(3000, () => {
console.log('Server is running on port 3000');
});SvelteKit:
// src/routes/api/users.js
export function get() {
return {
body: { users: ['Alice', 'Bob'] },
};With SvelteKit, there's no need for configuring app.listen() or defining multiple routes in one file. The file structure determines the routing, reducing complexity.
Challenges and Considerations
While SvelteKit is promising for backend development, it does come with some considerations:
- Ecosystem Maturity: Express has a mature ecosystem with extensive third-party libraries. SvelteKit, while growing, is still relatively new, so certain features or integrations may require more effort.
- Serverless Integration: SvelteKit is designed to work seamlessly with serverless platforms, but if your architecture relies on traditional servers or microservices, the migration might require more planning.
- Learning Curve: If you're familiar with traditional backend frameworks like Express or NestJS, adapting to SvelteKit's file-based routing and SSR model might require a shift in mindset.
Conclusion
SvelteKit is becoming a serious contender in the full-stack development space, not just for the frontend but also for backend development. Its simplicity, performance, and ability to handle server-side logic make it an appealing choice for developers who want to streamline their workflows and reduce complexity.
When comparing SvelteKit vs Express, it's clear that SvelteKit offers a more modern, integrated approach to full-stack development. With SvelteKit, you can enjoy the best of both worlds — blazing-fast frontend performance and simplified backend logic. As the framework matures, we can expect to see even more developers adopting it for their backend needs.
If you're considering moving to a modern, efficient framework that can handle both sides of your application, SvelteKit is worth a try.

